よくあるご質問
- 独自ドメイン
- ホームページイベント
- ホームページ作成・運用
- メンバー管理
- ブログ
- サイト解析
- お問い合わせフォーム
- メルマガ
- ユーザーの自動評価
- その他
ホームページ作成・運用
Q. ホームページのスマホ対応で、細かなテキストデザインを調整する方法について スマホ表示用のCSSを追加する
A.



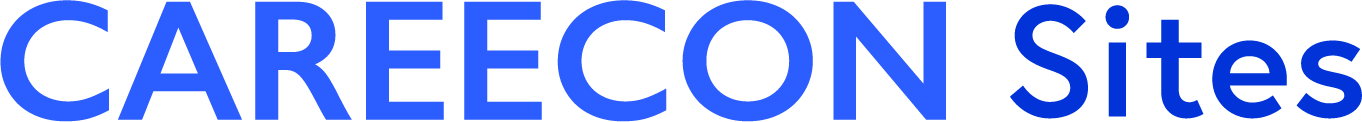
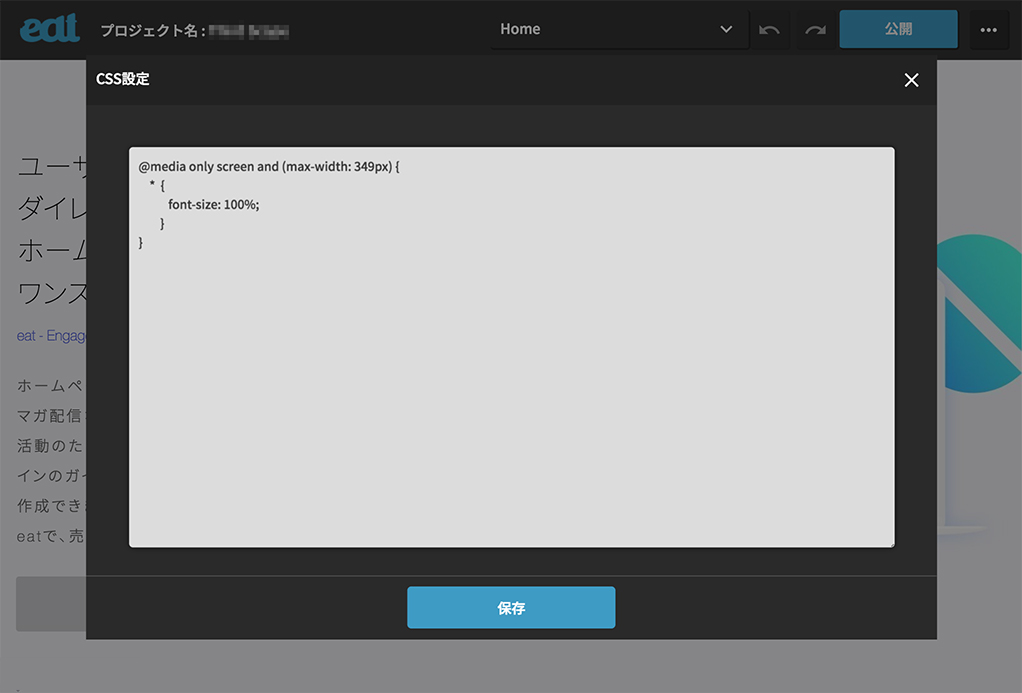
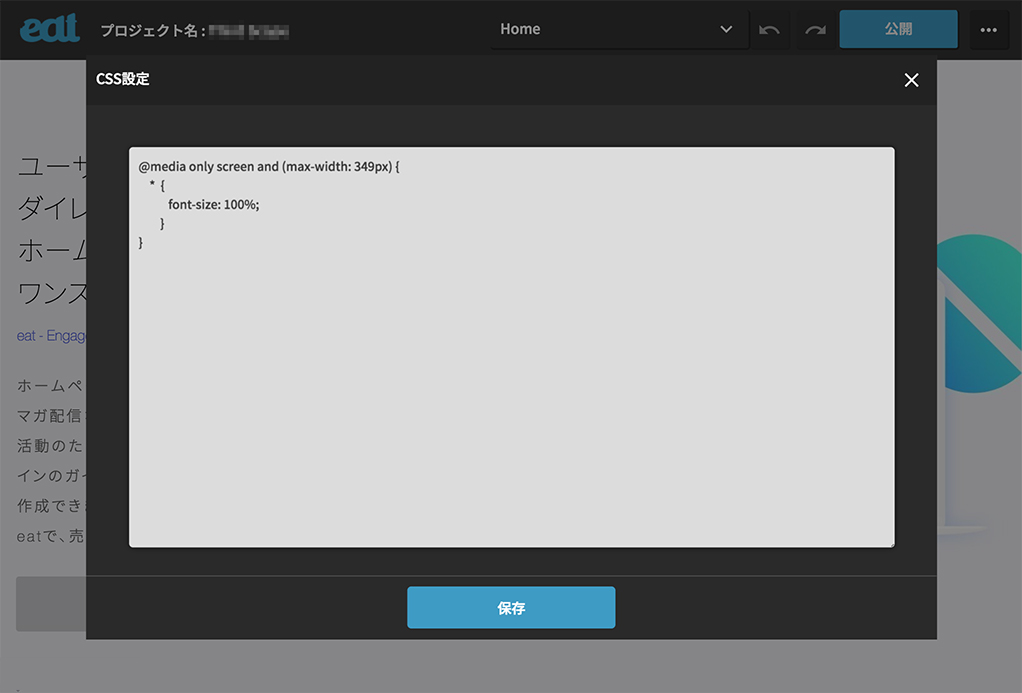
ダッシュボードのメニュー「ホームページ」>「作成・編集」>「ヘッダーのサイト設定内にあるCSS編集」より、サイト全体のCSSを編集可能になっています。

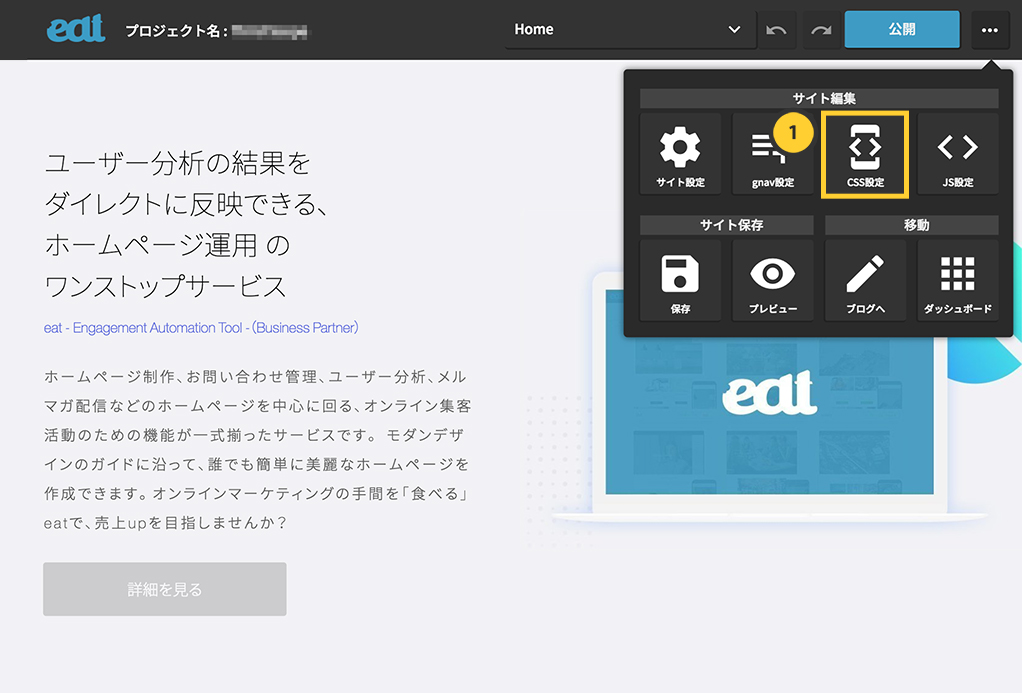
そこで下記のコードを貼り付けると、スマホ表示時のテキストサイズ倍率をまとめて変更できます。
@media only screen and (max-width: 349px) {
* {
font-size: 100%;
}
}
このコードの `font-size: 100%;` の倍率を変更することで、大きくしたり、小さくしたりできます。 また、上級者向けのカスタマイズとして、eatのホームページには各セクションタグにはID属性が割り振られており、このID属性を辿ってそのセクション内だけに適用可能なスタイルを当てることも可能です。